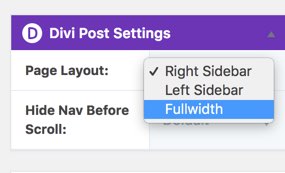
 When using Divi theme with WooCommerce, making the INSTALLED pages (like Shop, Cart, Checkout, and Account) full-width is easy – it’s just a simple configuration on the actual Edit Page screen for each page. Navigate to edit each page and on the right side of your screen under Divi Page Settings, select Fullwidth for the Page Layout setting (and don’t forget to Update the page).
When using Divi theme with WooCommerce, making the INSTALLED pages (like Shop, Cart, Checkout, and Account) full-width is easy – it’s just a simple configuration on the actual Edit Page screen for each page. Navigate to edit each page and on the right side of your screen under Divi Page Settings, select Fullwidth for the Page Layout setting (and don’t forget to Update the page).
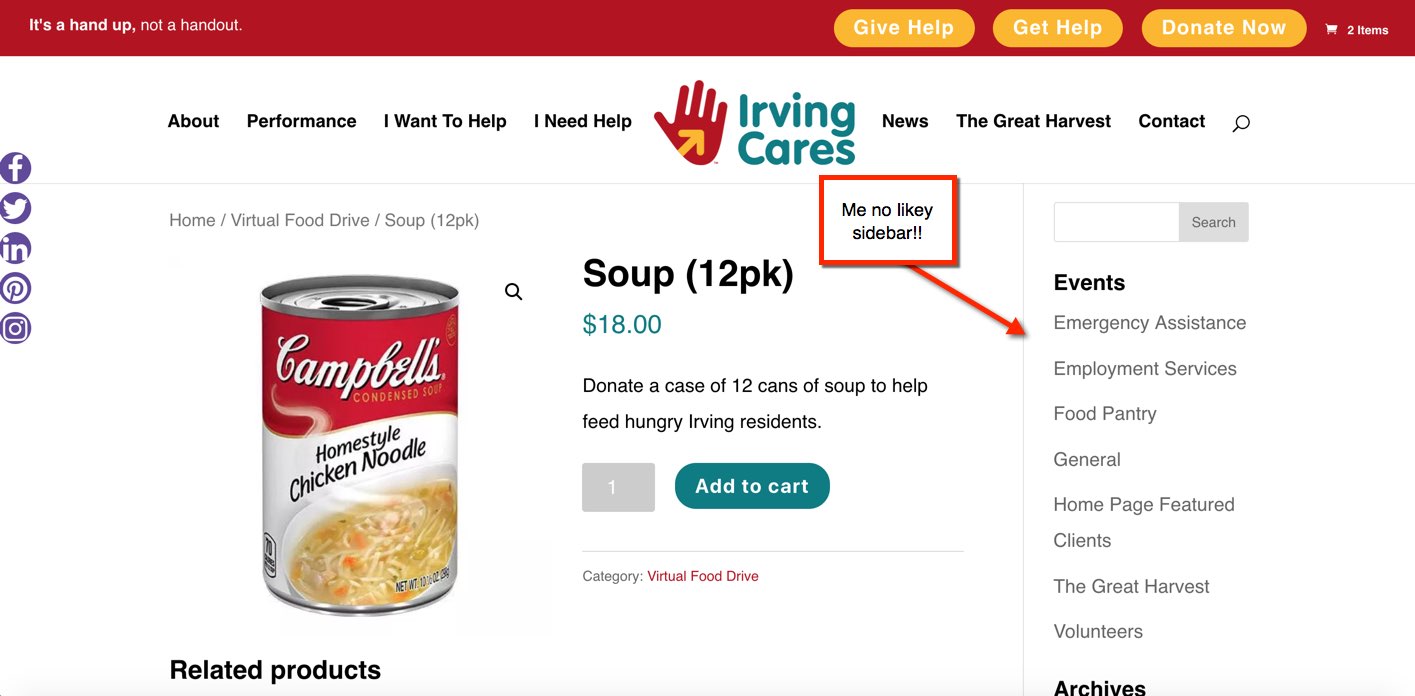
If you’re trying to make the product pages (for individual products) fullwidth or remove the sidebar from single product pages, it requires some CSS code. Here’s the code we used after modifying from a more general post from Elegant Themes (found here) —
[cc lang=”css”] /*** Take out the divider line between content and sidebar for Single WooCommerce Product Pages ***/.single-product #main-content .container:before {background: none;}
/*** Hide Sidebar for Single WooCommerce Product Pages ***/
.single-product #sidebar, .single-product #sidebar-secondary {display:none;}
/*** Expand the content area to fullwidth for Single WooCommerce Product Pages ***/
@media (min-width: 981px){
.single-product #left-area, .single-product #primary {
width: 100%;
padding: 23px 0px 0px !important;
float: none !important;
}
}
[/cc]
There are two selectors for the second and third rules to accommodate for different syntax in different themes. Hopefully this will work whether you’re using Divi or another theme to make your WooCommerce single product pages fullwidth.
UPDATE March 2019: There is a great way to achieve this via functions that hook into your theme and actually prevent the sidebar from being generated at all. This method is arguably better than just using CSS to hide the sidebar, but it does require enough knowledge of code and editing theme files (ideally a child theme!) to implement. Here’s the article on removing the Divi sidebar from WooCommerce pages using hooks.
Also thanks to Irving Cares for providing an example for this post. If you want to support a wonderful organization helping their local community, consider donating to Irving Cares.
Special Mention: We are so pumped to be listed as one of DFW’s Restaurant Website Design Companies through Design Rush!







thank you, that has helped a lot!
Thanks – that was an easy fix.
It works perfectly with the latest Divi 🙂 Thanks.
So glad to hear it, Kirb!
Thank you for this article, Torre! Nice work.
I just came up with an alternate solution that takes a different approach. Instead of visually hiding the Divi sidebar with CSS, it actually hooks into WordPress to completely remove it from the page. An advantage of this approach is that it doesn’t waste WordPress resources to create and download the sidebar just to have it be visually hidden to the user. Here’s the snippit of code if you’d like to check it out: https://www.abundantdesigns.com/2019/03/06/a-better-way-to-remove-the-divi-sidebar-from-all-woocommerce-product-pages/
Robert, love it! Thank you so much, this will be a ton of help for people who can handle child themes & adding functions to their functions.php file. I’ll post an update to the article with a link to your article too.
Thank you, Torre!
I edited one product at a time – and I have almost 100 items at my shop. It saves me a lot to time!! 🙂
Thanks a lot!
Hi, thank you for the code it works well. I have used the one for adding margins on the full-screen page
Just on the mobile, the content is still stuck to the edges. would you share a fix for it?