Stop waiting on your slow website design firm.
As a local Fort Worth, Texas business owner, not having the ability to make changes to your own website is frustrating. Having to micromanage your website design agency to make changes for you is even more so.
Our team of delightful award winning web design professionals take a partner-focused approach to website redesigns and care, making your website move to the bottom of your stressor list.
The Time Is Now.
Get back 3+ hours a week immediately and lower your stress level with our high quality web design services.
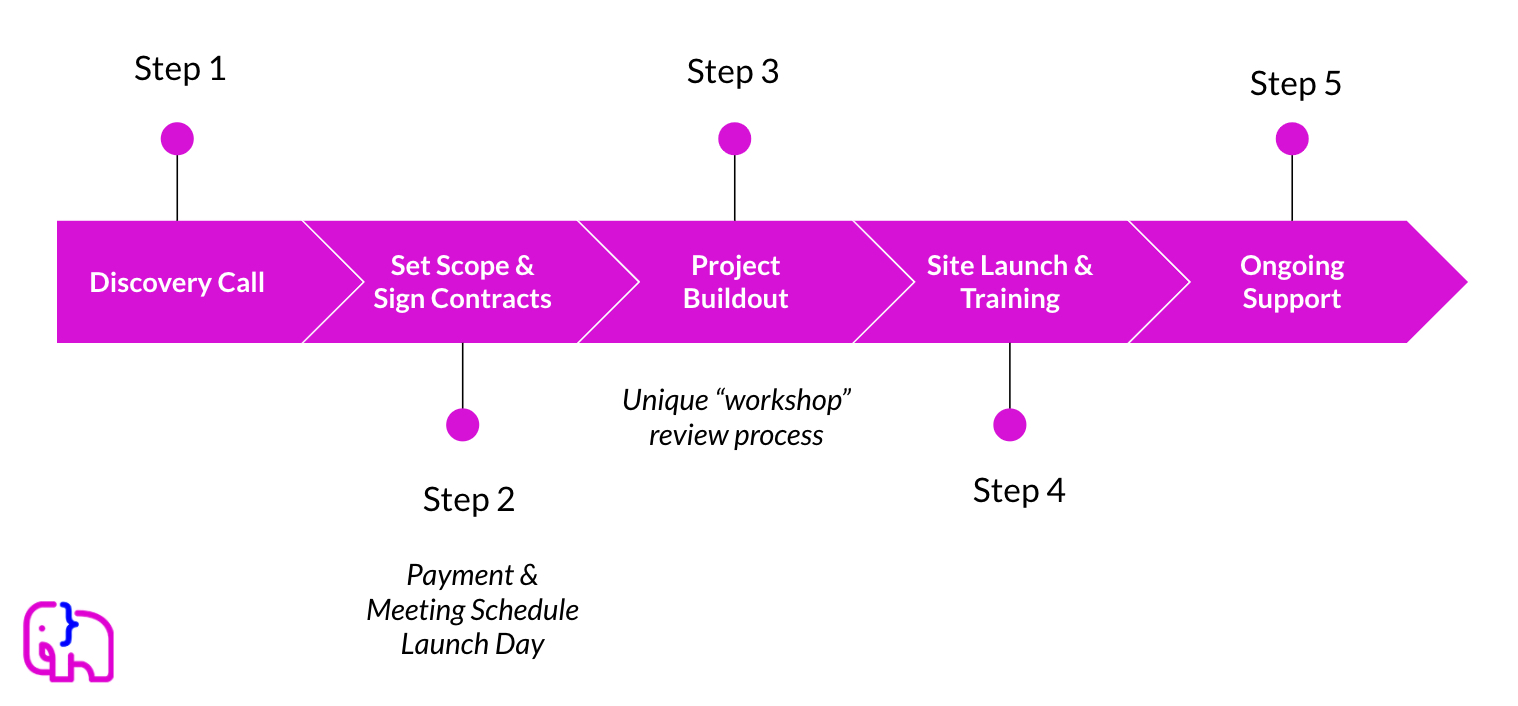
Fill out a discovery form.
Discuss project scope and timeline.
Do the rest of your job while we make magic happen.
So you can, you know, do your actual job.
NO Bullshit, AWARD WINNING WEB DESIGN Firm in Fort Worth
Proud to be a Women-Owned & Operated Web Design Agency Serving Fort Worth, Texas
(You read that right), We’re a women owned and operated web design firm that serves the Fort Worth, Texas community. We’ll bring a dynamic local team to your next web design and development project, and promise to also bring a unique point of view to your website. We primarily work with companies in DFW and have good understanding of what our clients need to grow their business through their website.
At Hooked on Code, our Dallas-Fort Worth web design agency will bring you creative web design that will be delivered on time and without a lot of the B.S. you get from most web design companies. We know your web design project is crucial to your business, which is why companies all over Dallas-Fort Worth trust our, local DFW web design and development agency to deliver high quality products and service to your company.
Every decision is made with longterm web design flexibility and ease of editing in mind.
Our primary core value is simplicity. We use content management systems (CMS) like WordPress and Divi that enable us to build beautiful, flexible websites that both your and our teams can easily update in the future with minimal time and expense.
You have the power.
You won't hold us up.
When working on website redesigns or other website projects, we use our highly-intelligent-adult decision-making superpowers to find images, write content, and find solutions to problems that would stop other agencies in their tracks.
Happiness guaranteed.
Our website design company’s main purpose is to create delightful experiences.
This means not only for your visitors on your company’s website, but also for you as a person. We bet you a nickel you’ve never had so much fun working on a website project.
What I know about working with Hooked On Code is this: they create amazing sites in very little time, with minimal effort required from the client. Their process is much more seamless than any other I’ve experienced.
– Chris Phelps | Founder, We Train Hearts and Tackybox
Our Web Design Agency is a Partner NOT a Vendor
What is the difference and why should you care?
A web design and development agency vendor will complete any tasks as they are sent to them, but views your website tasks as a mere to-do list, rarely offering constructive feedback unless prompted.
A partner web design agency has your back in all things concerning your website.
We see your website as our personal responsibility to help it succeed and care deeply about your messaging and the user experience offered to your customers. We view your website from a dual perspective, as both a business owner and as a customer.
We will consider important factors like…
- How will the visitors on your website receive your messaging?
- Are visitors receiving an excellent experience?
- Will they easily find what they are looking for?
- Tasks that are sent to our web design team are not simply implemented but also thought through to make sure you are presented with the best solutions available.
Our website design team at Hooked On Code is trained to look for ways to improve your customer’s experience and ensure you, as a business owner, are aware of all issues that arise as well as any areas in which we can improve your messaging so that you are clearly communicating with everyone who visits your website.
This begs the question: Why hire another vendor when you can have a partner who functions as an extension of your team?
We Promise...
- we will be responsive and easy to work with and get ahold of.
- the process will be delightful.
- we will leave you with a website that is easy to edit and change as you wish.
Our Guarantee
Any other concerns?
Working with Hooked On Code Web Design & Development Agency

Ready To LOVE Your Web Design Agency?
If you’ve made it this far you likely have a job to do, want quality help, and have a sense of humor. We’re a match made in heaven! Fill out our inquiry form and we’ll get back to you lickity-split.
Your company’s website has never been in better (or softer) hands.



An Event Apart Notes 2021
Live blogging from the best web design and development conference there is.
Built In, Not Bolted On
Derek Featherstone is the Chief Experience Officer at Level Access, where he focuses on ensuring that accessibility and inclusion are an integral part of creating outstanding customer experiences. He’s been working on the web since 1999 when he left his career as a high school teacher to start his own web design company, and also compete in a few Ironman triathlons. Today, Derek is here to explore ways of making sure products and designs are accessible right from the start of the project, instead of trying to wedge it in at the last minute.
Safety, Justice, Compassion – Contributing to the Tech Paradigm Shift
Eva PenzeyMoog is a principal designer at 8th Light, and the author of Design for Safety from A Book Apart. Before joining the tech field, she worked in the nonprofit space and volunteered as a domestic violence educator and rape crisis counselor. She specializes in user experience design, as well as education and consulting in the realm of digital safety design, or work brings together her expertise in domestic violence and technology helping others prevent tech facilitated interpersonal harm… she’s a first time AEA speaker!
Accessible Data and Sound
The Eclipse Soundscapes: Citizen Science Project (ES: CSP) will introduce accessible opportunities for citizen scientists to participate in real and meaningful scientific research focusing on how eclipses affect Earth’s life. Regine and her students have conducted in-depth research to create a multi-sensory experience related to the 2023 and 2024 Eclipse. This talk will discuss the analysis and design behind making a web application focused on accessibility for the NASA Eclipse Soundscapes project. Together we will explore what it means to create accessible experiences related to science, sound, and data. This presentation is based upon work supported by NASA under project Eclipse Soundscapes: Citizen Science Project, award No. 80NSSC21M0008.
Elements Heard, Not Seen
Voice interfaces like Amazon Alexa, Google Home, and others are products we understand as users, but can feel impenetrable when we’re asked to design for them. When the only context our users have in front of them is a smart speaker without a screen, where do we even begin? In a world where navigation becomes negotiation—where scrolling becomes speaking—voice interaction design demands that we treat our canvas as time, not space. Preston will show how to connect the dots between familiar elements we’ve long known and alien affordances we’re just beginning to understand.
Accessibility and Progressive Enhancement: A Framework for a More inclusive Web
What do progressive enhancement and accessibility have in common? They both put the user first. When combined, they create a more inclusive foundation and are a powerful framework that can change the way you approach designing and building for the Web. While Progressive Enhancement advocates for separating HTML, CSS, and JavaScript layers, it can also be used to connect these layers in a way that ensures a more accessible and inclusive end result.
In this talk, Sara will share how she strategically combines accessibility and progressive enhancement to create more inclusive products. From writing HTML enhanced with ARIA to using CSS to enforce accessibility requirements, and making sure JavaScript behavior meets user expectations, she will share design considerations and code techniques for creating more robust and resilient accessible digital experiences.
The Craft of Feedback
Poor or unstructured feedback can be destructive not only to our work, but also to the long-term morale of the team. Sometimes even when the content of feedback is good, the delivery can be so rough that it makes it hard to work with. But if we apply the right principles, feedback can be a force for change that allows projects to succeed, and even pushes you and your teammates to grow. Erin will dive deeply into the foundation of feedback from a cognitive perspective, synthesizing lessons and principles you can apply in your day-to-day work. Whether you’re a designer or a developer, a team lead or an IC, you’ll come away with powerfully transformative ideas for giving and getting feedback.