April 3 @ 4:45pm
An Event Apart Seattle 2018
We’re gonna end up talking about ‘Server Lists’ a whole bunch, which I know gives people visceral reactions a bunch.
He’s a front-end developer. Like a medium old-school one? So he’s never built a table based layout ever, but he’s an HTML / CSS / JavaScript kinda guy. He feels like a woodworker, kinda. He works on THE THING. The actual <div>s and <span>s that people see. He’s a CRAFTSMAN!
There are all these other people that do other things that are important, but they do things ON THE WEBSITE that he builds.
It’s so satisfying!!
Front-End Developers are already super powerful! Your’e already amazingly powerful in the things you do and that you can do that fall in your domain. The UX is totally on you as the craftsman of the website. Performance is your job. Accessibility is in your hands. Plus, you’re executing the entire design!! The design, the animation, the interaction, etc.
You can totally make an awesome, lifelong career out of this.
But sometimes there is a line in the sand where the front-end developer’s skillset stops, and you feel limited and somebody else’s skillset comes up. That scenario usually isn’t design, but if you need to do something backend-y or server-y, you have to outsource that.
But that is getting less and less true with new tech.
This talk is about pushing that line in the sand back or realizing is wasn’t there at all.
“Serverless” doesn’t mean there aren’t servers involved. There will ALWAYS be servers involved… that’s what the internet is. He hates the word but he’s kind of over it. Kind of like when we hated the word ‘the cloud’ so bad we wrote plugins to change ‘the cloud’ to ‘my butt.’
I’M DYING this got me.
He’s not going to define it mostly because talks that start with a definition is a red flag. So let’s not, except to say that everything we talk about today is all sort of serverless.
thepowerofserverless.info
Let’s look at the major ingredients of this tornado of ‘serverless’ crap:
- Cloud Functions (aka Functions as a Service)
You take some JS and you put it in teh cloud… and yes that’s a server technically.
And we have a website and we wanna run that JS, so the way we do that is URLs.
That’s it. That’s the whole idea of a cloud function. The website hits the URL and runs that JS.
Why? Websites can run JS so why would I run it over here in this server somewhere else?
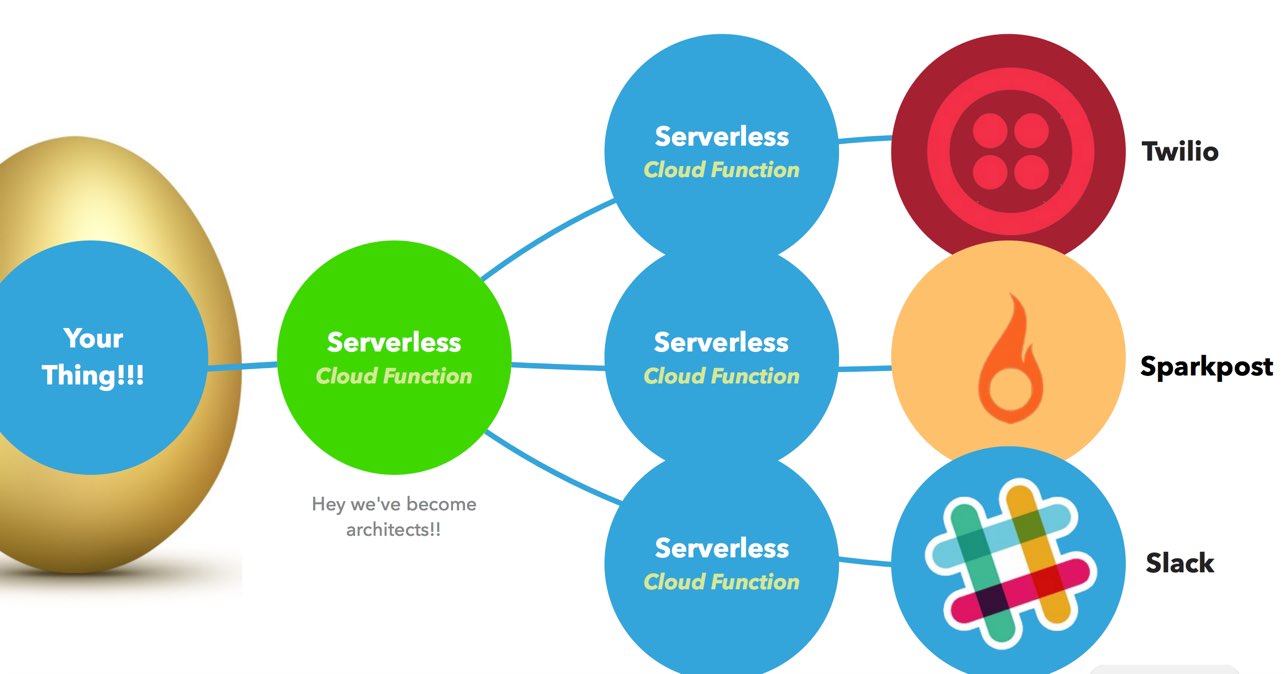
Say your thing needs to send a text message. Service: twilio – it’s an API and they help you send SMS messages. Super useful and cool and super cheap.
The reason that we CAN do this isn’t because twilio says ‘here you go’. You cannot protect your API keys with server-side applications. We need a server to make this work because the API has to be implemented on a server!
So why can’t we put that JS file on our existing server that’s running the site? Well, we could, but we could also
- GitHub Pages is a free static file host, but it runs no backend languages. You get HTTPS for free. Codepen lets you do this, netlify lets you do this… You could use Dropbox, or amazon s3.
- So why would you do this? They’re cheap or free, very fast (CDN), very secure, they’re very front-end developer friendly (you don’t have to deal with the HTTPS stuff).
- But we still need to send this damn text message so let’s use Serverless technology to do this.
Webtask.io is kinda like Codeen that lets you execute a serverless function.
Most importantly it gives you a public URL
You can run this on a website just using a form!!
<form method=“POST” action=“the url you got from webtask”>
<label for=“tel”>Number to send SMS to<label>
<input type=“tel” name=“to_number” id=“tel” value=“999-999-9999”>
…..
</form>
LEt’s get even more simple: Wanna have a RSVP form or collect data and be serverless? USE A SERVICE!!
- Google Forms
- Typeform
- WuFoo Forms
People have this figured out!!
Want to build the form yourself and have someone else process it? That’s a thing too!
And what if you need to sell stuff – take payment, and want to do it serverless? LOTS OF OPTIONS!
- PayPal
- Stripe
- Authorize.net
- WorldPay
Then there are services that do more stuff and work ontop of those payment providers:
- Plasso
- Gumbroad
- Tito – event ticket sales and management
The piecing together of services that you don’t have to build – THAT’S SERVERLESS!!
Editor’s note: This is a lot of what we specialize in at Hooked On Code and it ends up benefiting our particular clients because they typically opt for beautiful and less expensive to build than creating everything from scratch so that it’s all one system on a server. Knowing all of these tools and how they work together and what each can do is a very valuable knowledge-base.
Ok, so now let’s talk about STATIC SITE BUILDERS / GENERATORS
WordPress isn’t something we’re going to talk about because it has a backend database and runs PHP so it’s not ‘serverless.’
jekyll – you keep all your code in a bunch of markdown files for content. You have a handful of templates – one for your home page, one for your posts… Then you run them through jekyll and it makes a website.
What’s appealing about that is 100% of your website is in a Git repo!
You don’t have a database! It’s all in a repo. You just run the command, BOOM – website.
So let’s say we need comments, but we need a structured database to do that! No you don’t!! You sign up for DISQUS and they give you JavaScript and you put that in your posts template and VOILA you have a comment thread
HUGO – like fast jekyll
Gatsby – if you LOVE React…
Hexo
Note: AWS Lambdo runs python.
Say we want to roll our own system –
Build a static site and use HUGO to do that. Part of the blog template is that they’re gonna have a webform on it and then you submit it, you pull that data out and make a JSON file out of it, and save that structured data in Firebase (structured serverless database), and then moderate these by telling Slack about a comment so you can approve or deny it in a slack channel, then if it’s approved you’ll trigger the HUGO build process again (go ask Firebase for all approved comments on that post so when it’s building static HTML, it’s grabbing that data and building it in). Then, we kick it over to netlify and then we have a site.
That’s weird and there’s a lot to that, but that’s pretty much what serverless is – piecing together a bunch of things.
Just because it’s a static site doesn’t mean it has to STAY STATIC. The JavaScript can talk to things using APIs to go back and change / recreate the static site!
Example: He went through an example of building a simple CRM using serverless
Airtable has a very powerful and modern spreadsheets and forms.
There air email APIs like malign, SendGrid, SparkPost. You just hit a URL with structured data and they send an email! (using webhooks)
We’ve seen all these static site generators – this is a little nerdy for updating a freaking copyright date.
So think about your Git repo as your CMS!
Headless CMS example: ButterCMS
There are benefits to going down the serverless path performance-wise.
When you’re with serverless, the companies you’re using are trying to improve that performance for you, it’s on them because you’re paying them to make it fast!
Security benefits: on your own database this is YOUR concern!
It’s just outsourcing a little bit more of the iceberg.
Somebody else already hosts my files on their server, why not outsource more of it?
Serverless isn’t 100% better all the time for everything, but there are a lot of advantages to just knowing it’s possible!
@codepen
@christcoyier
Related







0 Comments