Stop waiting on your slow website design firm.
As a local Fort Worth, Texas business owner, not having the ability to make changes to your own website is frustrating. Having to micromanage your website design agency to make changes for you is even more so.
Our team of delightful award winning web design professionals take a partner-focused approach to website redesigns and care, making your website move to the bottom of your stressor list.
The Time Is Now.
Get back 3+ hours a week immediately and lower your stress level with our high quality web design services.
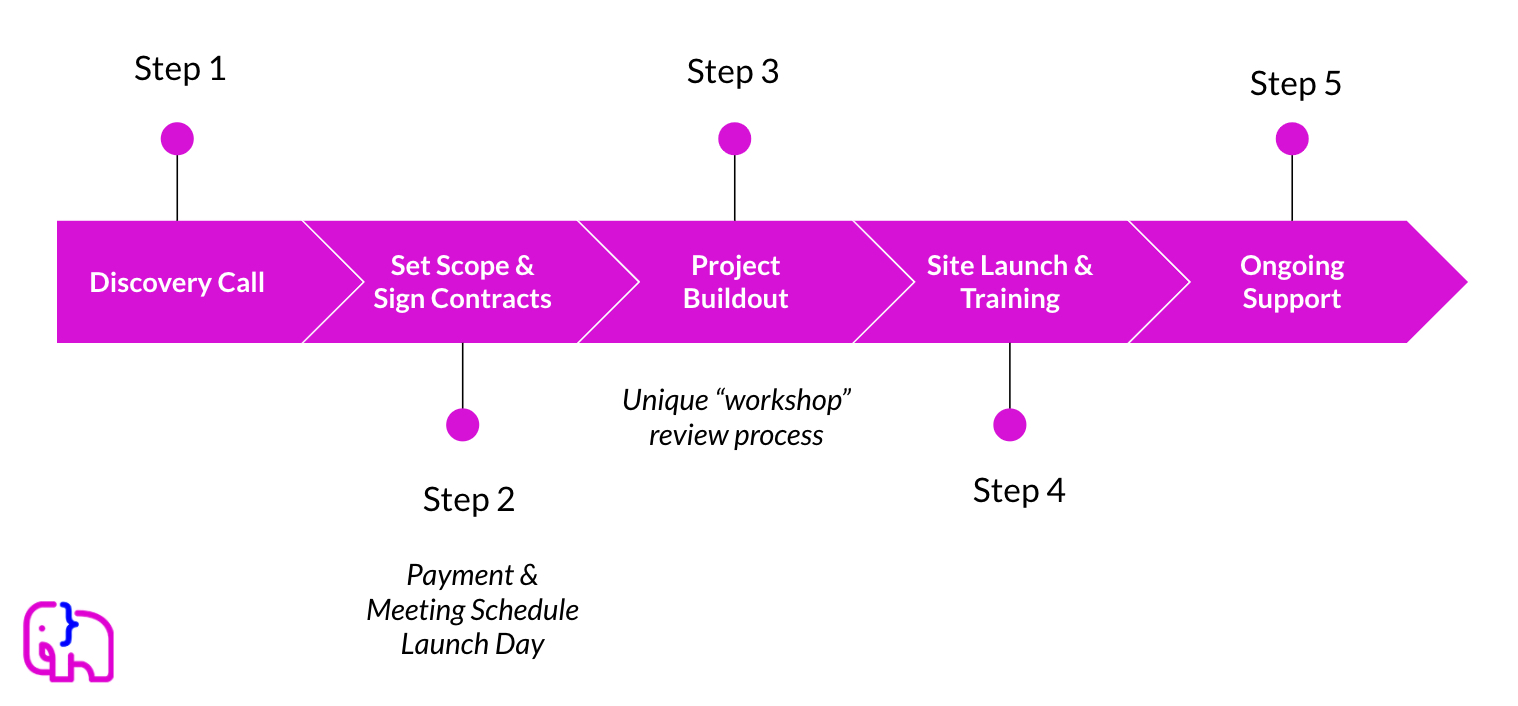
Fill out a discovery form.
Discuss project scope and timeline.
Do the rest of your job while we make magic happen.
So you can, you know, do your actual job.
NO Bullshit, AWARD WINNING WEB DESIGN Firm in Fort Worth
Proud to be a Women-Owned & Operated Web Design Agency Serving Fort Worth, Texas
(You read that right), We’re a women owned and operated web design firm that serves the Fort Worth, Texas community. We’ll bring a dynamic local team to your next web design and development project, and promise to also bring a unique point of view to your website. We primarily work with companies in DFW and have good understanding of what our clients need to grow their business through their website.
At Hooked on Code, our Dallas-Fort Worth web design agency will bring you creative web design that will be delivered on time and without a lot of the B.S. you get from most web design companies. We know your web design project is crucial to your business, which is why companies all over Dallas-Fort Worth trust our, local DFW web design and development agency to deliver high quality products and service to your company.
Every decision is made with longterm web design flexibility and ease of editing in mind.
Our primary core value is simplicity. We use content management systems (CMS) like WordPress and Divi that enable us to build beautiful, flexible websites that both your and our teams can easily update in the future with minimal time and expense.
You have the power.
You won't hold us up.
When working on website redesigns or other website projects, we use our highly-intelligent-adult decision-making superpowers to find images, write content, and find solutions to problems that would stop other agencies in their tracks.
Happiness guaranteed.
Our website design company’s main purpose is to create delightful experiences.
This means not only for your visitors on your company’s website, but also for you as a person. We bet you a nickel you’ve never had so much fun working on a website project.
What I know about working with Hooked On Code is this: they create amazing sites in very little time, with minimal effort required from the client. Their process is much more seamless than any other I’ve experienced.
– Chris Phelps | Founder, We Train Hearts and Tackybox
Our Web Design Agency is a Partner NOT a Vendor
What is the difference and why should you care?
A web design and development agency vendor will complete any tasks as they are sent to them, but views your website tasks as a mere to-do list, rarely offering constructive feedback unless prompted.
A partner web design agency has your back in all things concerning your website.
We see your website as our personal responsibility to help it succeed and care deeply about your messaging and the user experience offered to your customers. We view your website from a dual perspective, as both a business owner and as a customer.
We will consider important factors like…
- How will the visitors on your website receive your messaging?
- Are visitors receiving an excellent experience?
- Will they easily find what they are looking for?
- Tasks that are sent to our web design team are not simply implemented but also thought through to make sure you are presented with the best solutions available.
Our website design team at Hooked On Code is trained to look for ways to improve your customer’s experience and ensure you, as a business owner, are aware of all issues that arise as well as any areas in which we can improve your messaging so that you are clearly communicating with everyone who visits your website.
This begs the question: Why hire another vendor when you can have a partner who functions as an extension of your team?
We Promise...
- we will be responsive and easy to work with and get ahold of.
- the process will be delightful.
- we will leave you with a website that is easy to edit and change as you wish.
Our Guarantee
Any other concerns?
Working with Hooked On Code Web Design & Development Agency

Ready To LOVE Your Web Design Agency?
If you’ve made it this far you likely have a job to do, want quality help, and have a sense of humor. We’re a match made in heaven! Fill out our inquiry form and we’ll get back to you lickity-split.
Your company’s website has never been in better (or softer) hands.



An Event Apart Notes 2021
Live blogging from the best web design and development conference there is.
Zero Waste Web Design
There’s a growing movement of people embracing a “zero waste” lifestyle, seeking to minimize trash in every aspect of their lives. While it might sound like a life full of sacrifice in the name of saving the planet, proponents say it actually saves them time and money and enriches their lives.
What might happen if we took this modern minimalist approach of “zero waste” and applied it to web design and development? Tom Greenwood shows us how, by adopting a zero waste approach to our work as web professionals, we can create a web that is more enriching for users and that delivers better results for our business…and the planet.
Styling the Intrinsic Web with Cascade Layers and Container Queries
Over the last decade, Responsive Web Design and Object Oriented CSS have grown from exciting new trends into the foundations of modern, component-driven web design. But our medium is not done evolving. In 2018, Jen Simmons coined this the era of “Intrinsic Web Design” — with powerful new tools that allow us to build entire layouts based on the intrinsic needs of each component.
This evolution of the responsive web is becoming more clear with several new features in CSS. We’ll look at a number of these developments, with a special focus on Cascade Layers (giving you control over your own cascade), and Container Queries (allowing components to respond to their immediate context). Not only do these features build on what we love most about responsive components, but they’re designed to address some of the biggest challenges in CSS today.
Design in the Background
Our web designs are filled with elements, and every element has its own background area– each and every one a practically infinite canvas on which we can paint, layer by layer. In this talk, Eric will dive into that space and explore some of the many useful and surprising ways it can be used.
However, CSS has changed in the past few years, evolving into a system which can be understood like any other language. We do CSS and our own productivity a disservice if we continue to take a piecemeal approach to the language. By learning the key elements that underpin this system, you will find that the rest of CSS falls into place. In this brand-new talk, Rachel Andrew will set out the core concepts that enable a proper understanding of CSS. Whether you are a beginner or have been wrangling front-ends for years, you will find something here that will make your life much easier.
How to Understand CSS
We often learn CSS via looking for solutions to problems: We need to create a certain layout, or a particular animation, and so we go look for the exact CSS that will make it so. Many web developers today started their careers using a framework, and so much of their experience of CSS is in tweaking the code written by someone else. Too much time is spent trying to overwrite styles, and make customizations, without an understanding of what the underlying framework is actually doing.
However, CSS has changed in the past few years, evolving into a system which can be understood like any other language. We do CSS and our own productivity a disservice if we continue to take a piecemeal approach to the language. By learning the key elements that underpin this system, you will find that the rest of CSS falls into place. In this brand-new talk, Rachel Andrew will set out the core concepts that enable a proper understanding of CSS. Whether you are a beginner or have been wrangling front-ends for years, you will find something here that will make your life much easier.
Our Stylish Future
The capabilities of CSS have expanded in leaps and bounds in recent years, as browsers have sped up their release cycles, and specifications are being developed and adopted faster than before. There was a time back then when CSS was not even meant for doing layouts, but that time has long past. Today, web layouts are practically synonymous with CSS. In addition to that, CSS can now be used to build components that used to only be feasible with Javascript. This talk will go in-depth into a few of such features and how each property works to cater to real-life use cases.
Building Brands Online
We are long past the days of having to sell the benefits of the web to our clients, but a web presence alone nowadays isn’t enough to stand out from the crowd. There are many facets that all need to come together, almost perfectly, to allow a brand to thrive.In our post-pandemic world, we see brands shift from bricks and mortar stores to wholly online; the transitional shift is a complex and ever-changing beast for us as designers, developers and UX professionals to solve.In this talk, Sarah will tell you the exact blueprint she uses to guide her clients through the online branding process and how to be fearless in your choices to convince your clients, stakeholders and investors that following the crowd and chasing follower counts is a fool’s game