Thoughts

Styling the Intrinsic Web with Cascade Layers and Container Queries
Over the last decade, Responsive Web Design and Object Oriented CSS have grown from exciting new trends into the foundations of modern, component-driven web design. But our medium is not done evolving. In 2018, Jen Simmons coined this the era of “Intrinsic Web Design” — with powerful new tools that allow us to build entire layouts based on the intrinsic needs of each component.
This evolution of the responsive web is becoming more clear with several new features in CSS. We’ll look at a number of these developments, with a special focus on Cascade Layers (giving you control over your own cascade), and Container Queries (allowing components to respond to their immediate context). Not only do these features build on what we love most about responsive components, but they’re designed to address some of the biggest challenges in CSS today.

Design in the Background
Our web designs are filled with elements, and every element has its own background area– each and every one a practically infinite canvas on which we can paint, layer by layer. In this talk, Eric will dive into that space and explore some of the many useful and surprising ways it can be used.
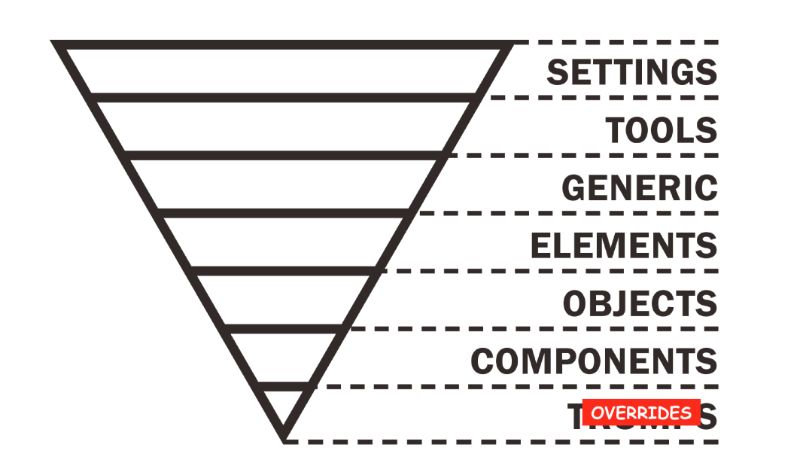
However, CSS has changed in the past few years, evolving into a system which can be understood like any other language. We do CSS and our own productivity a disservice if we continue to take a piecemeal approach to the language. By learning the key elements that underpin this system, you will find that the rest of CSS falls into place. In this brand-new talk, Rachel Andrew will set out the core concepts that enable a proper understanding of CSS. Whether you are a beginner or have been wrangling front-ends for years, you will find something here that will make your life much easier.

How to Understand CSS
We often learn CSS via looking for solutions to problems: We need to create a certain layout, or a particular animation, and so we go look for the exact CSS that will make it so. Many web developers today started their careers using a framework, and so much of their experience of CSS is in tweaking the code written by someone else. Too much time is spent trying to overwrite styles, and make customizations, without an understanding of what the underlying framework is actually doing.
However, CSS has changed in the past few years, evolving into a system which can be understood like any other language. We do CSS and our own productivity a disservice if we continue to take a piecemeal approach to the language. By learning the key elements that underpin this system, you will find that the rest of CSS falls into place. In this brand-new talk, Rachel Andrew will set out the core concepts that enable a proper understanding of CSS. Whether you are a beginner or have been wrangling front-ends for years, you will find something here that will make your life much easier.

Our Stylish Future
The capabilities of CSS have expanded in leaps and bounds in recent years, as browsers have sped up their release cycles, and specifications are being developed and adopted faster than before. There was a time back then when CSS was not even meant for doing layouts, but that time has long past. Today, web layouts are practically synonymous with CSS. In addition to that, CSS can now be used to build components that used to only be feasible with Javascript. This talk will go in-depth into a few of such features and how each property works to cater to real-life use cases.

Building Brands Online
We are long past the days of having to sell the benefits of the web to our clients, but a web presence alone nowadays isn’t enough to stand out from the crowd. There are many facets that all need to come together, almost perfectly, to allow a brand to thrive.In our post-pandemic world, we see brands shift from bricks and mortar stores to wholly online; the transitional shift is a complex and ever-changing beast for us as designers, developers and UX professionals to solve.In this talk, Sarah will tell you the exact blueprint she uses to guide her clients through the online branding process and how to be fearless in your choices to convince your clients, stakeholders and investors that following the crowd and chasing follower counts is a fool’s game

Torre Awarded Entrepreneur of the Year!
Gold Stevie® Award Winner in 2021 American Business Awards® - Entrepreneur of the Year We are so pleased to announce that Torre Capistran has been named the winner of a Gold Stevie® Award in the Entrepreneur of the Year category for the 19th Annual American Business...

How To Find A Web Agency You’ll Wanna Marry, Part 1
Article originally posted on LinkedIn If you are one more missed deadline or unexpected invoice away from firing your web agency, take a deep breath and get ready for some structured and cathartic planning. I promise, reliable web agencies that are actually fun to...

5 Reasons to Dump Your Web Agency
The web industry blows my mind, and I love working in it. My job is wonderful. Sadly, there are many elements of the client experience within the web industry that are everything but wonderful. Much of this dark side is justified by ‘standard practices,’ because,...

Workplace Culture: How to Welcome New Team Members the HOC Way
In the next few weeks, Hooked On Code will welcome two new team members and I thought I’d let you in on one of the ways we like to welcome employees.

Fixing Blurry Image Issue in Divi Theme
Are your images uploaded on WordPress showing up blurry? We came across a weird problem that had even us stumped. We couldn’t figure out why EVERY PHOTO we added to our page layout (using Divi modules AND as Background images for Divi Sections) were showing up blurry...





