Thoughts

Hooked on Code recognized as a Top Women-Owned Business for 2022
Washington, D.C., March 8, 2022— Clutch, a B2B ratings and reviews platform, released their report featuring the top 100 women-owned service providers. The companies highlighted participate in Clutch’s certification program. In the U.S., there are over 12...

Hooked on Code Recognized as One of the Most Reviewed Web Design Companies in Dallas
Here at Hooked on Code, we prioritize the satisfaction of our clients when it comes to web design solutions. We want to cut out the unnecessary in terms of web design for our clients, providing them with the services they need with utmost efficiency. In line with our...

Owner of Hooked On Code named as one of the 10 Most Disruptive Women in Technology for 2022
Torie Capistran | Owner & Creative Director | Hooked On Code The principle of KISS (Keep It Simple, Stupid) is not a common one to find in the web development space, where it seems everything has a way of getting overly complex. Simplicity is a proven...

Built In, Not Bolted On
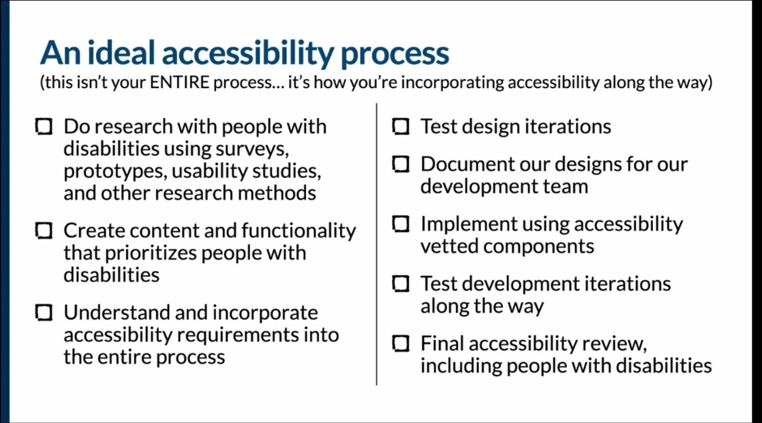
Derek Featherstone is the Chief Experience Officer at Level Access, where he focuses on ensuring that accessibility and inclusion are an integral part of creating outstanding customer experiences. He’s been working on the web since 1999 when he left his career as a high school teacher to start his own web design company, and also compete in a few Ironman triathlons. Today, Derek is here to explore ways of making sure products and designs are accessible right from the start of the project, instead of trying to wedge it in at the last minute.

Safety, Justice, Compassion – Contributing to the Tech Paradigm Shift
Eva PenzeyMoog is a principal designer at 8th Light, and the author of Design for Safety from A Book Apart. Before joining the tech field, she worked in the nonprofit space and volunteered as a domestic violence educator and rape crisis counselor. She specializes in user experience design, as well as education and consulting in the realm of digital safety design, or work brings together her expertise in domestic violence and technology helping others prevent tech facilitated interpersonal harm… she’s a first time AEA speaker!

Accessible Data and Sound
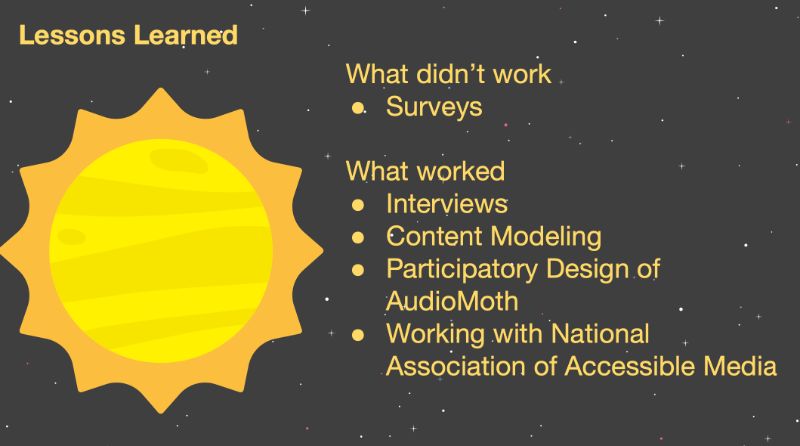
The Eclipse Soundscapes: Citizen Science Project (ES: CSP) will introduce accessible opportunities for citizen scientists to participate in real and meaningful scientific research focusing on how eclipses affect Earth’s life. Regine and her students have conducted in-depth research to create a multi-sensory experience related to the 2023 and 2024 Eclipse. This talk will discuss the analysis and design behind making a web application focused on accessibility for the NASA Eclipse Soundscapes project. Together we will explore what it means to create accessible experiences related to science, sound, and data. This presentation is based upon work supported by NASA under project Eclipse Soundscapes: Citizen Science Project, award No. 80NSSC21M0008.

Elements Heard, Not Seen
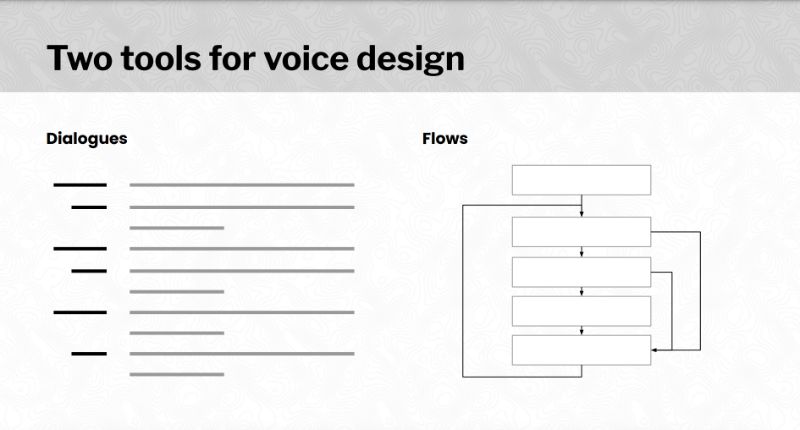
Voice interfaces like Amazon Alexa, Google Home, and others are products we understand as users, but can feel impenetrable when we’re asked to design for them. When the only context our users have in front of them is a smart speaker without a screen, where do we even begin? In a world where navigation becomes negotiation—where scrolling becomes speaking—voice interaction design demands that we treat our canvas as time, not space. Preston will show how to connect the dots between familiar elements we’ve long known and alien affordances we’re just beginning to understand.

Accessibility and Progressive Enhancement: A Framework for a More inclusive Web
What do progressive enhancement and accessibility have in common? They both put the user first. When combined, they create a more inclusive foundation and are a powerful framework that can change the way you approach designing and building for the Web. While Progressive Enhancement advocates for separating HTML, CSS, and JavaScript layers, it can also be used to connect these layers in a way that ensures a more accessible and inclusive end result.
In this talk, Sara will share how she strategically combines accessibility and progressive enhancement to create more inclusive products. From writing HTML enhanced with ARIA to using CSS to enforce accessibility requirements, and making sure JavaScript behavior meets user expectations, she will share design considerations and code techniques for creating more robust and resilient accessible digital experiences.

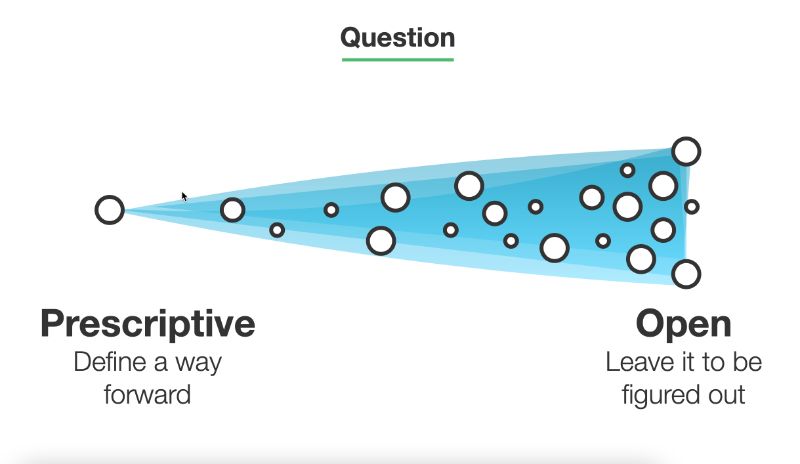
The Craft of Feedback
Poor or unstructured feedback can be destructive not only to our work, but also to the long-term morale of the team. Sometimes even when the content of feedback is good, the delivery can be so rough that it makes it hard to work with. But if we apply the right principles, feedback can be a force for change that allows projects to succeed, and even pushes you and your teammates to grow. Erin will dive deeply into the foundation of feedback from a cognitive perspective, synthesizing lessons and principles you can apply in your day-to-day work. Whether you’re a designer or a developer, a team lead or an IC, you’ll come away with powerfully transformative ideas for giving and getting feedback.

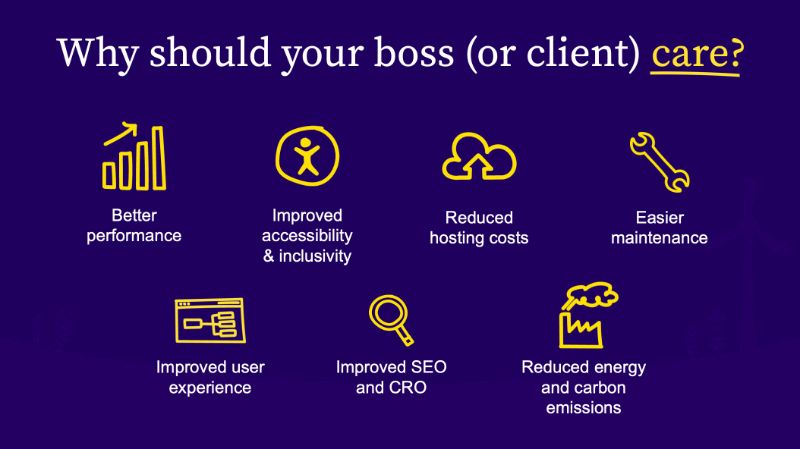
Zero Waste Web Design
There’s a growing movement of people embracing a “zero waste” lifestyle, seeking to minimize trash in every aspect of their lives. While it might sound like a life full of sacrifice in the name of saving the planet, proponents say it actually saves them time and money and enriches their lives.
What might happen if we took this modern minimalist approach of “zero waste” and applied it to web design and development? Tom Greenwood shows us how, by adopting a zero waste approach to our work as web professionals, we can create a web that is more enriching for users and that delivers better results for our business…and the planet.





