An Event Apart Live Blogging With Torre

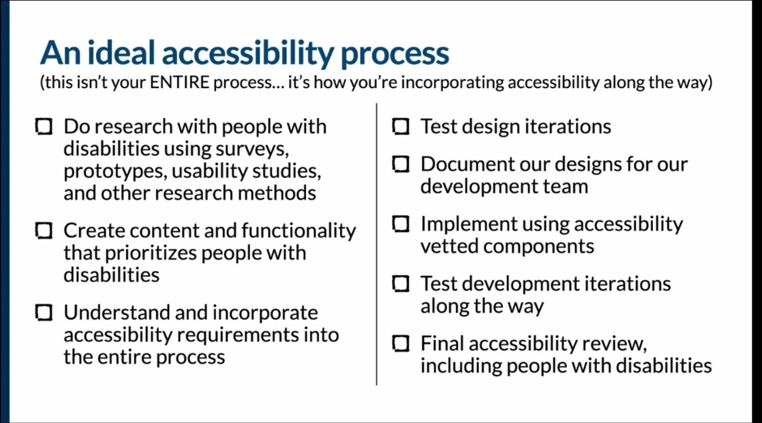
Built In, Not Bolted On
Derek Featherstone is the Chief Experience Officer at Level Access, where he focuses on ensuring that accessibility and inclusion are an integral part of creating outstanding customer experiences. He’s been working on the web since 1999 when he left his career as a high school teacher to start his own web design company, and also compete in a few Ironman triathlons. Today, Derek is here to explore ways of making sure products and designs are accessible right from the start of the project, instead of trying to wedge it in at the last minute.

Safety, Justice, Compassion – Contributing to the Tech Paradigm Shift
Eva PenzeyMoog is a principal designer at 8th Light, and the author of Design for Safety from A Book Apart. Before joining the tech field, she worked in the nonprofit space and volunteered as a domestic violence educator and rape crisis counselor. She specializes in user experience design, as well as education and consulting in the realm of digital safety design, or work brings together her expertise in domestic violence and technology helping others prevent tech facilitated interpersonal harm… she’s a first time AEA speaker!

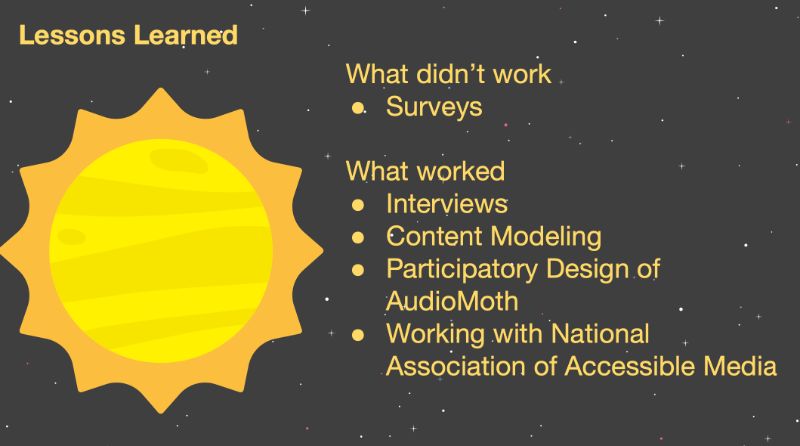
Accessible Data and Sound
The Eclipse Soundscapes: Citizen Science Project (ES: CSP) will introduce accessible opportunities for citizen scientists to participate in real and meaningful scientific research focusing on how eclipses affect Earth’s life. Regine and her students have conducted in-depth research to create a multi-sensory experience related to the 2023 and 2024 Eclipse. This talk will discuss the analysis and design behind making a web application focused on accessibility for the NASA Eclipse Soundscapes project. Together we will explore what it means to create accessible experiences related to science, sound, and data. This presentation is based upon work supported by NASA under project Eclipse Soundscapes: Citizen Science Project, award No. 80NSSC21M0008.

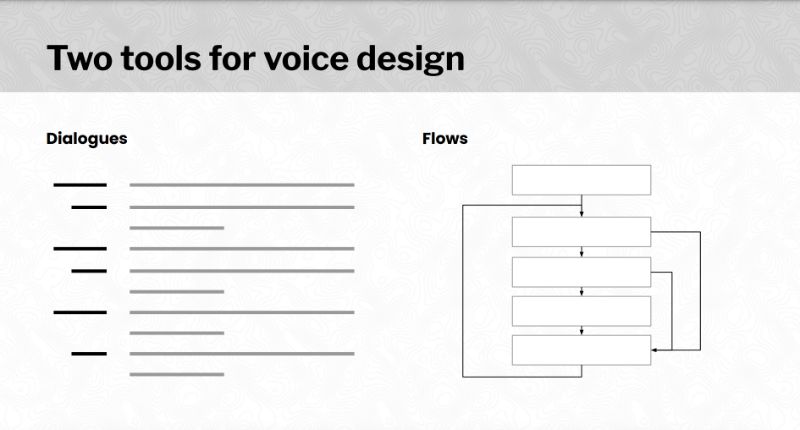
Elements Heard, Not Seen
Voice interfaces like Amazon Alexa, Google Home, and others are products we understand as users, but can feel impenetrable when we’re asked to design for them. When the only context our users have in front of them is a smart speaker without a screen, where do we even begin? In a world where navigation becomes negotiation—where scrolling becomes speaking—voice interaction design demands that we treat our canvas as time, not space. Preston will show how to connect the dots between familiar elements we’ve long known and alien affordances we’re just beginning to understand.

Accessibility and Progressive Enhancement: A Framework for a More inclusive Web
What do progressive enhancement and accessibility have in common? They both put the user first. When combined, they create a more inclusive foundation and are a powerful framework that can change the way you approach designing and building for the Web. While Progressive Enhancement advocates for separating HTML, CSS, and JavaScript layers, it can also be used to connect these layers in a way that ensures a more accessible and inclusive end result.
In this talk, Sara will share how she strategically combines accessibility and progressive enhancement to create more inclusive products. From writing HTML enhanced with ARIA to using CSS to enforce accessibility requirements, and making sure JavaScript behavior meets user expectations, she will share design considerations and code techniques for creating more robust and resilient accessible digital experiences.

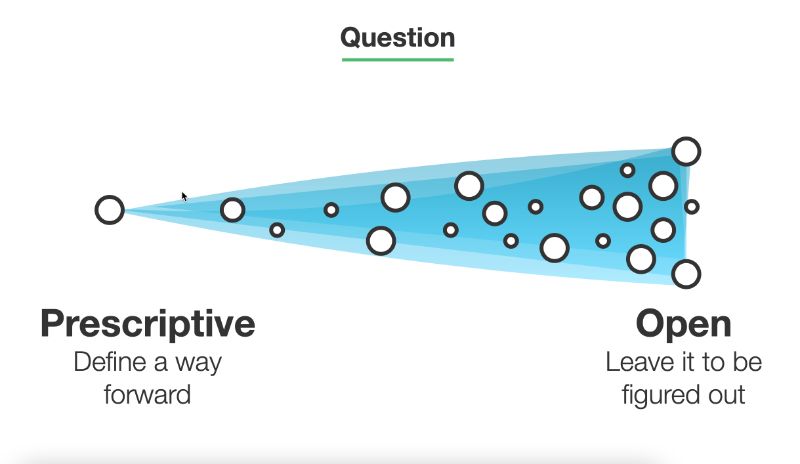
The Craft of Feedback
Poor or unstructured feedback can be destructive not only to our work, but also to the long-term morale of the team. Sometimes even when the content of feedback is good, the delivery can be so rough that it makes it hard to work with. But if we apply the right principles, feedback can be a force for change that allows projects to succeed, and even pushes you and your teammates to grow. Erin will dive deeply into the foundation of feedback from a cognitive perspective, synthesizing lessons and principles you can apply in your day-to-day work. Whether you’re a designer or a developer, a team lead or an IC, you’ll come away with powerfully transformative ideas for giving and getting feedback.

Zero Waste Web Design
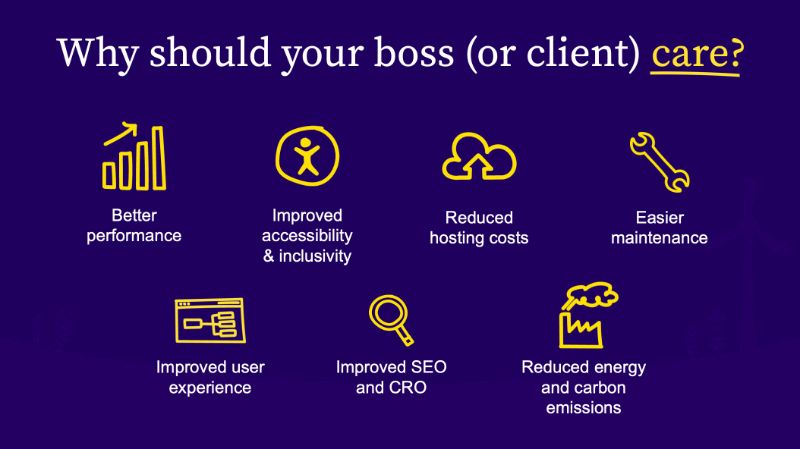
There’s a growing movement of people embracing a “zero waste” lifestyle, seeking to minimize trash in every aspect of their lives. While it might sound like a life full of sacrifice in the name of saving the planet, proponents say it actually saves them time and money and enriches their lives.
What might happen if we took this modern minimalist approach of “zero waste” and applied it to web design and development? Tom Greenwood shows us how, by adopting a zero waste approach to our work as web professionals, we can create a web that is more enriching for users and that delivers better results for our business…and the planet.

Styling the Intrinsic Web with Cascade Layers and Container Queries
Over the last decade, Responsive Web Design and Object Oriented CSS have grown from exciting new trends into the foundations of modern, component-driven web design. But our medium is not done evolving. In 2018, Jen Simmons coined this the era of “Intrinsic Web Design” — with powerful new tools that allow us to build entire layouts based on the intrinsic needs of each component.
This evolution of the responsive web is becoming more clear with several new features in CSS. We’ll look at a number of these developments, with a special focus on Cascade Layers (giving you control over your own cascade), and Container Queries (allowing components to respond to their immediate context). Not only do these features build on what we love most about responsive components, but they’re designed to address some of the biggest challenges in CSS today.

Design in the Background
Our web designs are filled with elements, and every element has its own background area– each and every one a practically infinite canvas on which we can paint, layer by layer. In this talk, Eric will dive into that space and explore some of the many useful and surprising ways it can be used.
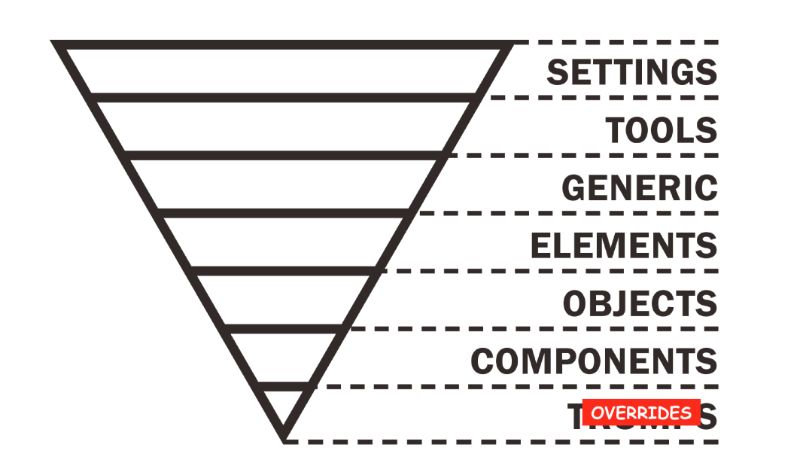
However, CSS has changed in the past few years, evolving into a system which can be understood like any other language. We do CSS and our own productivity a disservice if we continue to take a piecemeal approach to the language. By learning the key elements that underpin this system, you will find that the rest of CSS falls into place. In this brand-new talk, Rachel Andrew will set out the core concepts that enable a proper understanding of CSS. Whether you are a beginner or have been wrangling front-ends for years, you will find something here that will make your life much easier.

How to Understand CSS
We often learn CSS via looking for solutions to problems: We need to create a certain layout, or a particular animation, and so we go look for the exact CSS that will make it so. Many web developers today started their careers using a framework, and so much of their experience of CSS is in tweaking the code written by someone else. Too much time is spent trying to overwrite styles, and make customizations, without an understanding of what the underlying framework is actually doing.
However, CSS has changed in the past few years, evolving into a system which can be understood like any other language. We do CSS and our own productivity a disservice if we continue to take a piecemeal approach to the language. By learning the key elements that underpin this system, you will find that the rest of CSS falls into place. In this brand-new talk, Rachel Andrew will set out the core concepts that enable a proper understanding of CSS. Whether you are a beginner or have been wrangling front-ends for years, you will find something here that will make your life much easier.





